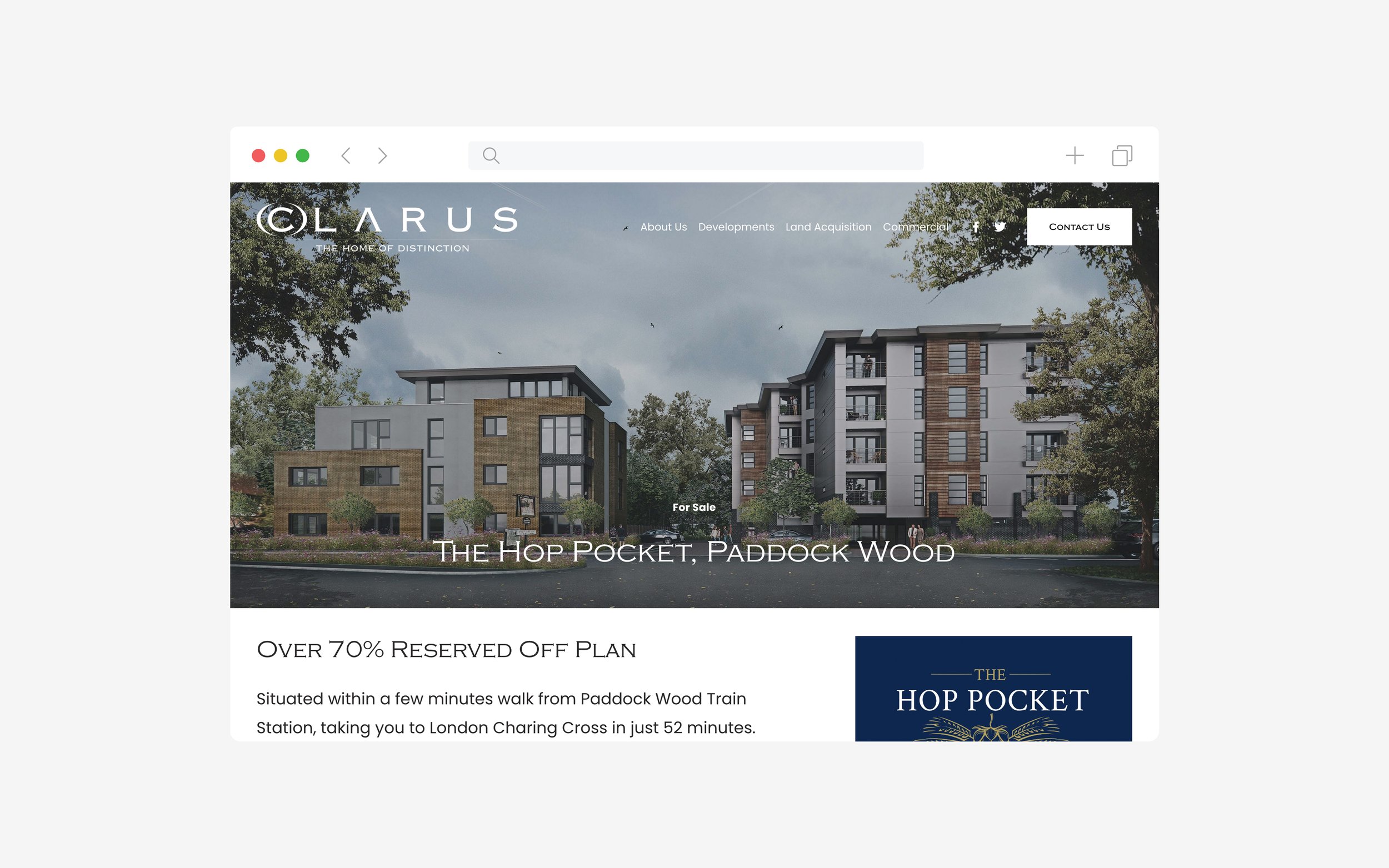
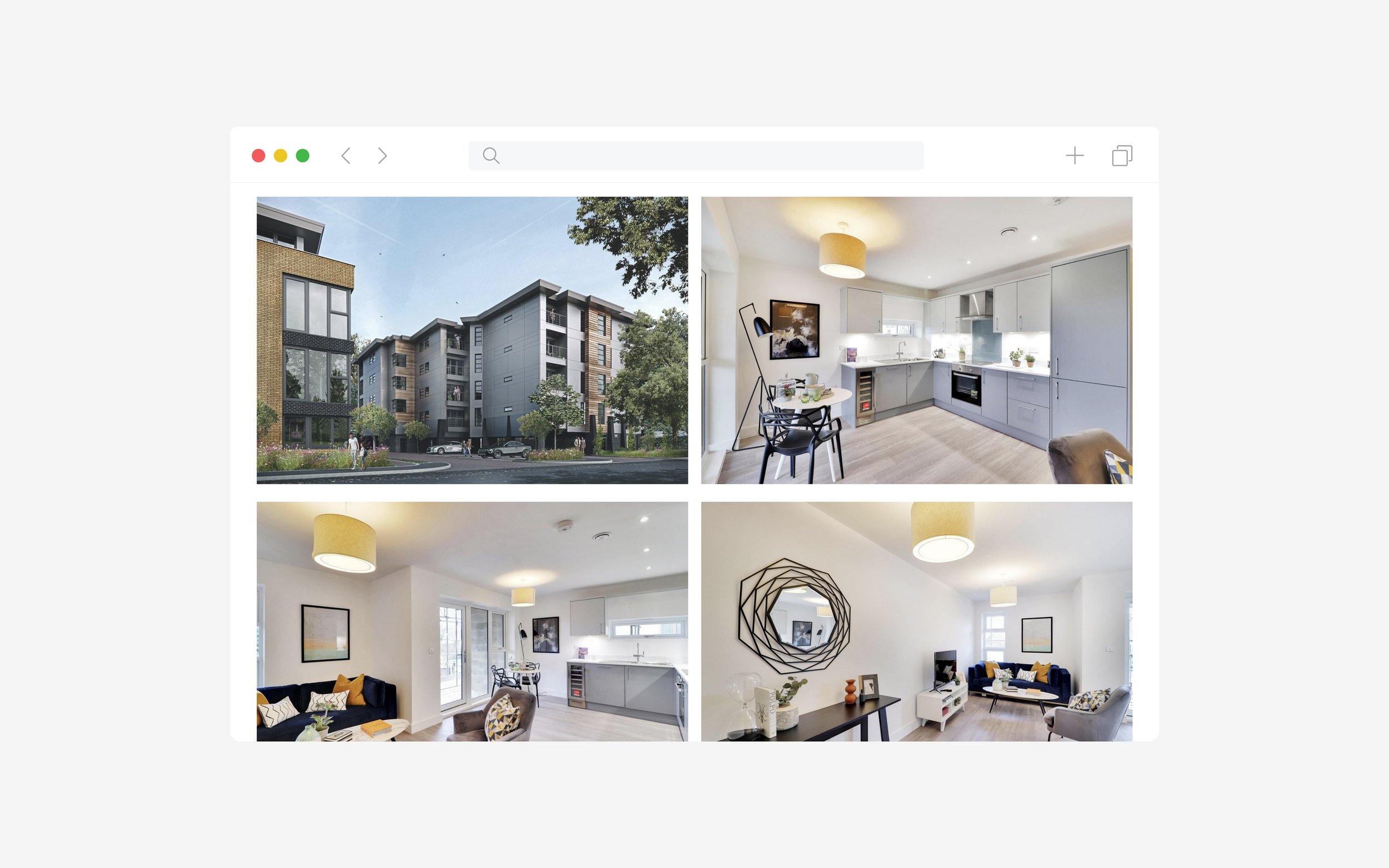
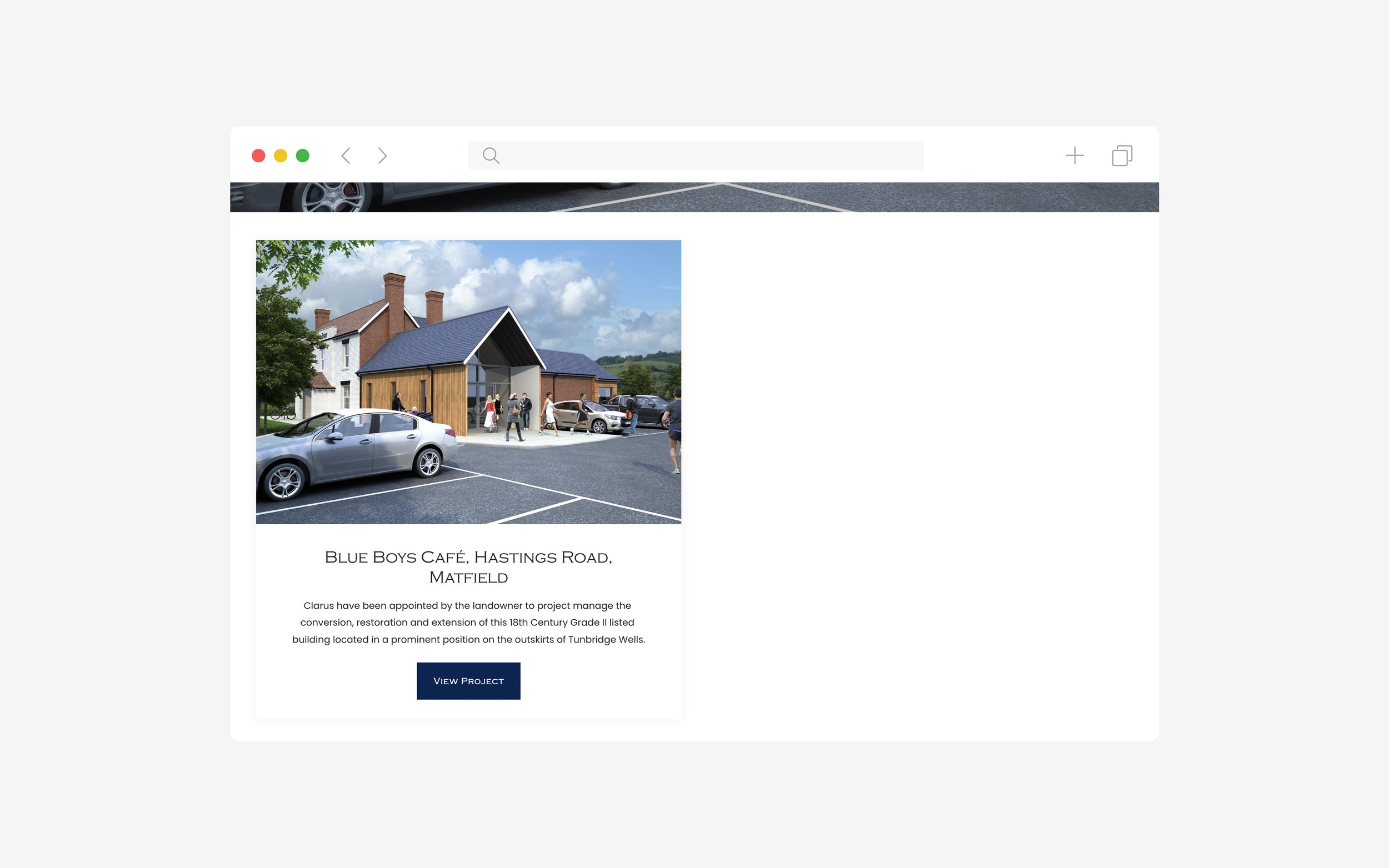
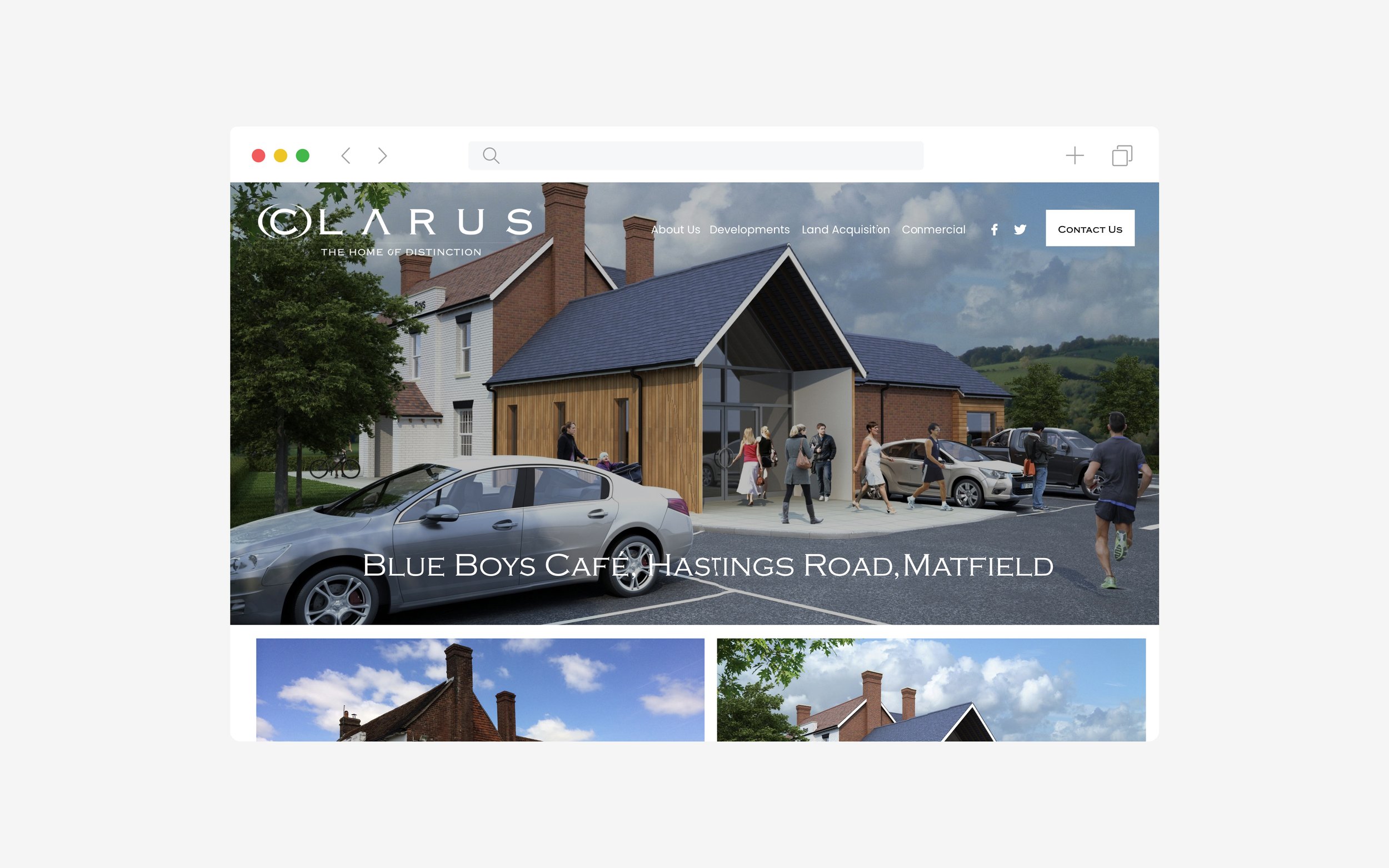
Clarus Homes
As one of my very first clients Clarus Homes have been with me since the very beginning. This is their 5th project with me over the years as I have grown as a website designer, and this project is my favourite. It has by far the most amount of custom CSS I have ever written for one website, and also required I learn new code on the go to achieve consistency across the different content layout options within Squarespace.
Visit Website See Project Details Back To Portfolio









Project Details
Squarespace Version
Classic Editor 7.1
Website Size
7 Pages • 23 Blog Posts
Graphic Design
Extract images from PDFs • Resize images • Browser icon (cut from logo)
Custom CSS
Back To Top Button (premium script) • Custom Cookie Banner (premium script) • Post post banner image (premium script) • Custom post post banner image height (premium script) • Blog post banner image full image overlay (premium script) • Custom post banner image overlay opacity (premium script) • Add drop-shadow effect to summary block • Add drop-shadow effect to blog menu items • Add drop-shadow effect to list items • Custom summary block padding • Style summary block title and add hover effect • Style summary block category text • Style summary block button and add hover effect • Change summary block read more text to ‘View Development’ • Change blog menu read more text to ‘View Development’ • Style blog menu button and add hover effect • Centre align and resize archive block • Resize archive block on mobile • Style archive block text and add hover effect • Style archive block arrow and background colour • Change h1 text size on mobile • Change h3 text size on mobile • Change mobile menu button colour • Add padding between stacked gallery images site-wide • Hide input field outline on search block • Disable blog category links • Style summary block categories and disable link • Increase padding between banner image and blog posts on mobile • Style bold + italic h3 text on blog posts only • Style lightbox form title • Style lightbox form button and add hover effect • Change blog menu pagination font type and reduce padding below • Custom blog menu pagination padding below on mobile • Reduce blog menu pagination text size on mobile • Add padding below blog post pagination • Change blog menu older/newer text to ‘previous/next’ • Add hover effect to post post pagination text and arrow • Add hover effect to blog menu pagination text and arrow • Change blog posts category text colour • Add padding to bottom of blog post title • Change blog menu title text size and add hover effect • Increasing padding after blog menu button on mobile • Fix folder links alignment issue on mobile • Disable automatic header hyphenation • Remove underline from primary navigation • Left align primary navigation folder links • Reduce primary navigation dropdown folder width • Style primary navigation dropdown folder background and text colours • Add hover effect to primary navigation text • Change colour of social media header icons and add hover effect • Change colour of mobile menu social media icons and add hover effect • Covert h4 links into buttons site-wide • Add custom border to contact form fields and disable input outline when fields are selected
Other
Disable Right Click (premium script) • Blog Post Banner Image (premium script) • Hide page jumping on blog posts (premium script) • Search Engine Optimisation • Domain and email management • Cookie Policy and Privacy Policy copywriting service • Anchor link • Zoom training session